13.08.2012
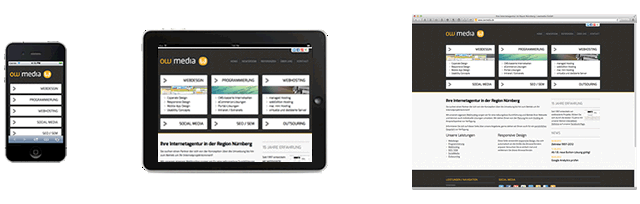
Unsere neue Internetseite ist mit einem sogenannten responsive Design
erstellt worden. Aber was kann man sich darunter eigentlich vorstellen?
Mit Hilfe von responsive Design kann sich eine Webseite an unterschiedliche Ausgabegeräte anpassen. Die einzelnen Elemente der Seite verändern dabei zuerst ihre Breite und Höhe und ordnen sich bei ganz schmalen Displays (z.B. am Smartphone) statt nebeneinander untereinander an.

Darüber hinaus können für die unterschiedlichen Displaygrößen unterschiedliche Inhalte angegeben werden oder einzelne Inhalte auf bestimmte Bildschirmgrößen begrenzt werden.
Für große Bildschirme können so z.B. zusätzliche Informationen zum eigentlichen Inhalt der Seite angezeigt werden (z.B. Links zu verwandten Themen), die in der mobilen schmalen Ansicht einfach ausgeblendet werden um die Seite auf dem kleinen Display nicht zu lang werden zu lassen.
Ein anderes Beispiel ist die Navigation, die für PC-Bildschirme oder Tablets vollständig angezeigt wird und bei Smartphones ausgeblendet wird und bei Bedarf wieder eingeblendet wird.
Eine besondere Herausforderung beim responsive Design stellen Bilder dar. Zum Einen müssen sich diese auch an die unterschiedlichen Displaygrößen anpassen ohne an Qualität zu verlieren. Zum Anderen wirken manche Bilder an kleinen Bildschirmen unter Umständen nicht mehr richtig. Auch hier bieten sich mehrere Lösungen an, so kann das Bild sich in der Größe einfach anpassen, der Bildausschnitt variieren oder das Bild wird ab einer bestimmten Displaygröße ganz ausgeblendet oder durch eine andere Version ersetzt.
Ein entscheidender Vorteil bei einer Webseite mit responsive Design ist der geringere Aufwand beim Erstellen dieser Seite gegenüber einer Lösung mit einer normalen Internetseite und einer komplett separaten mobilen Version. Auch bei den laufenden Kosten für die Pflege des Content und weitere Anpassungen ist der Aufwand mit responsive Design in der Regel geringer, da jeweils nur eine Version angepasst werden muss und nicht wieder jeweils die Desktop und mobile Seite.
Am einfachsten sehen Sie wie responsive Design funktioniert, wenn Sie sich diese Seite auf verschiedenen Geräten ansehen (z.B. PC und Smartphone) oder verändern Sie einfach die Größe Ihres Browserfenster von Vollbild bis ganz schmal. Sie können sofort sehen, wie sich die Seite an den jeweils zur Verfügung stehenden Platz anpasst.
Haben Sie Fragen zum Thema responsive Design? Gerne zeigen wir Ihnen einige Praxisbeispiele, die wir bereits umgesetzt haben.
09126 29 00 96
spoc.one GmbH